Media Format
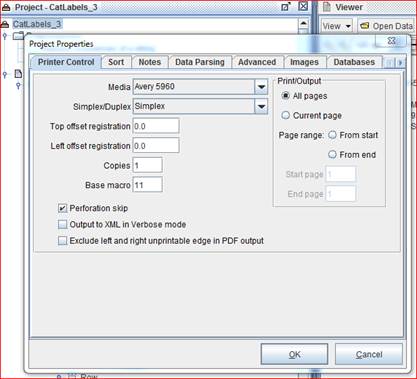
The “Media” Project Property is designed to place logical output page(s) on a physical page. Uses would be to arrange logical pages ( n-up ) on a physical page or to rotate a logical page on a physical page. When “Media” is set at “Default” the physical page is the same as the logical.
Example: Avery Labels
When defining a media format, think of each panel as a page. You are defining the Top and Left position of that virtual page on the logical page. Since there are 30 labels on the page, there are 30 virtual pages defined. The project just does page processing. Again, these pages can be physical or virtual pages. In the example, sample XML data and the Document Template are used to create the output. Each page of output is placed on the next virtual page defined in the media format until the physical page is filled. The panels defined need not cover the entire physical page. If you delete half the panels, top or bottom, or every other one, only the remaining panels would have data before advancing to the next page.
| File | Comments |
| CatLabels_3.efz | Project using the “Avery 5960” Media |
| Labels-sample.txt | Data file |
| eFORMzCfg_Avery_Labels.xml | User Config file defining the “Avery 5960” Media. Other Avery label formats can be added to the file. This file should be placed in your Minisoft\eFORMz_6 folder. |
| eFORMzCfg_User.xml | This file should be placed in your Minisoft\eFORMz_6 folder. |
Note – If you already have an eFORMzCfg_User.xml file, just add the following line to it:
<File Name="eFORMzCfg_Avery_Labels.xml"/>
<Media> can include attributes of Name, PageName, Orientation, SourceTray, and OutputTray. It will also include child elements of Panel. Your media can contain SourceTray as shown in the example below.
<Media Name="Avery_L7169_landscape_4Up" PageName="A4 - No Margins" Orientation="Landscape" SourceTray="10">
<Panel FrontTop="113" FrontLeft="170" FrontRotation="Rotate_0" />
<Panel FrontTop="113" FrontLeft="4110" FrontRotation="Rotate_0" />
<Panel FrontTop="2992" FrontLeft="170" FrontRotation="Rotate_0" />
<Panel FrontTop="2992" FrontLeft="4110" FrontRotation="Rotate_0" />
</Media>