Referencing External HTML Files
HyperText Markup Language (HTML) is used for creating web pages and emails. eFORMz users can reference an existing HTML file, to generate the static elements of an email built with eFORMz, while building the dynamic elements of the email within the eFORMz Composer itself.
Reference an external HTML file in eFORMz
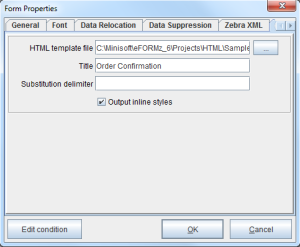
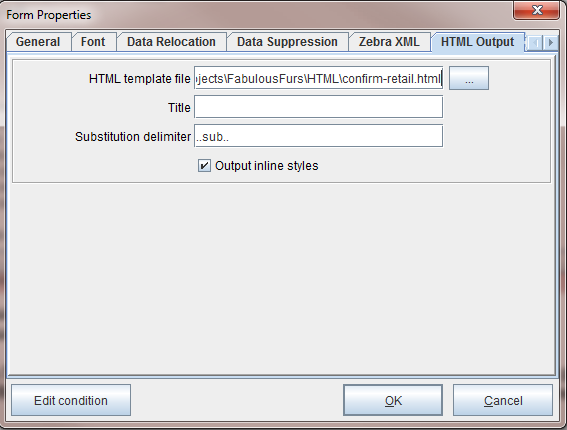
1. Right-click the Form and select Properties > HTML Output. The HTML Output tab of the Form Properties will display. Enter the location of the HTML file in the HTML template file field:
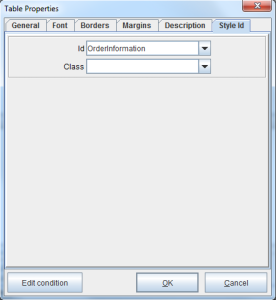
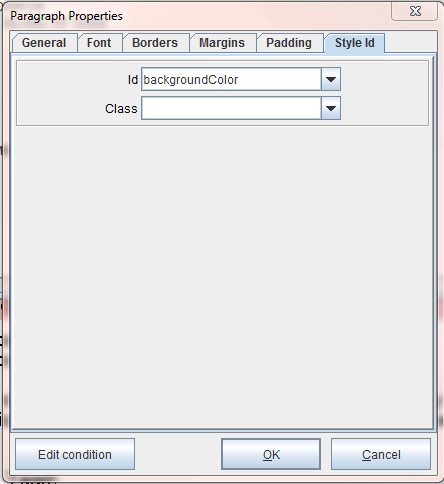
2. To merge dynamic elements built in the eFORMz Composer, right click the Document Component, such as a Table or Paragraph, and select Edit > Style Id. The Table (or Paragraph) Properties will display. Give a name for the dynamic element in the Id field:
3. Enter the Table (or Paragraph) id in the appropriate place in the HTML file:
<table border="0" id="OrderInformation">
<p id="OrderInformation">
Substitution Delimiter
Version 10 or later
To insert data into a HTML template when doing HTML output, navigate to the “HTML Output” tab of the form properties. In the field “Substitution delimiter”, the user can specify a string that precedes and succeeds a string in the HTML that should be substituted with the contents of a Paragraph document object. For example:
Substitution delimiter is “!!!!!”
In the HTML template you have “!!!!customername!!!!”. Text from the content of a Paragraph document object with the Id of “customername” will replace “!!!!customername!!!!” in the html template.
If working on combining an external HTML template, this allows the user to replace anything within the external HTML file.
<tr width="700" height="231"> <td width="291" height="231" align="left" bgcolor="..sub..backgroundColor..sub.."> <p style="display:inline;color:#FFFFFF; font-family: Arial, Helvetica, sans-serif; padding:0px;" id="greeting"></p></td> </tr>
Video
Tags: Output inline styles